In today’s digital era, a well-designed website is crucial for attracting and retaining visitors. One element that plays a significant role in the overall design and user experience is the header. The header of a website serves as a first impression, often determining whether users will continue exploring or leave. In this blog post, we will explore the importance of design for the header and discuss key elements that contribute to an effective header design.
I. Understanding the Significance of the Header
The header is the first thing users see when they land on a website. It sets the tone, establishes branding, and provides essential navigation options. A well-designed header can convey a sense of professionalism, trustworthiness, and competence, while a poorly designed one can confuse and frustrate users. Therefore, it is crucial to invest time and effort into creating an appealing and functional header.
II. Consistency in Design
Consistency is the key to creating a cohesive website design, and the header should align with the overall theme and style. By using consistent colors, fonts, and graphical elements, you can ensure that the header blends seamlessly with the rest of the website. This consistency helps users navigate the site more easily, as they subconsciously recognize familiar design elements.
III. Branding and Logo Placement
The header is an ideal space to display your brand identity prominently. Placing your logo in the header allows users to quickly identify your brand and associate it with your website. Ensure that your logo is high-resolution, well-positioned, and linked to the homepage, enabling users to return to the main page with a single click. Additionally, consider incorporating your brand colors and tagline within the header to reinforce brand recognition.
IV. Navigation and Usability
An intuitive navigation menu is essential for users to explore your website effortlessly. The header should include clear and concise menu options, making it easy for visitors to find the information they seek. Consider using drop-down menus or mega-menus for websites with extensive content. Furthermore, make sure the navigation menu is responsive and accessible across different devices to enhance usability.
V. Call-to-Action Elements
The header can be an effective place to include call-to-action (CTA) elements, encouraging users to take specific actions. Whether it’s signing up for a newsletter, making a purchase, or requesting a quote, strategically placing CTAs in the header can increase conversions. However, be cautious not to overwhelm users with too many CTAs, as it may lead to decision paralysis or a cluttered design.
VI. Optimizing for Mobile Devices
With the increasing use of smartphones and tablets, it is essential to design headers that are responsive and mobile-friendly. Ensure that the header adapts well to different screen sizes, maintaining readability and usability. Consider using a hamburger menu or collapsing navigation options for a more streamlined mobile experience. Testing the header on various devices and adjusting accordingly is crucial to providing a seamless user experience across platforms.
Conclusion:
In conclusion, the design of the header is a critical aspect of website design that significantly impacts the user experience. By maintaining consistency, incorporating branding elements, facilitating navigation, and utilizing effective CTAs, you can create a header that captures users’ attention and encourages them to explore further. Remember to optimize the header for mobile devices to ensure a seamless experience across platforms. Now it’s your turn – we’d love to hear your thoughts! Leave a comment below and let us know how you approach designing headers and any tips you have for creating a captivating user experience.
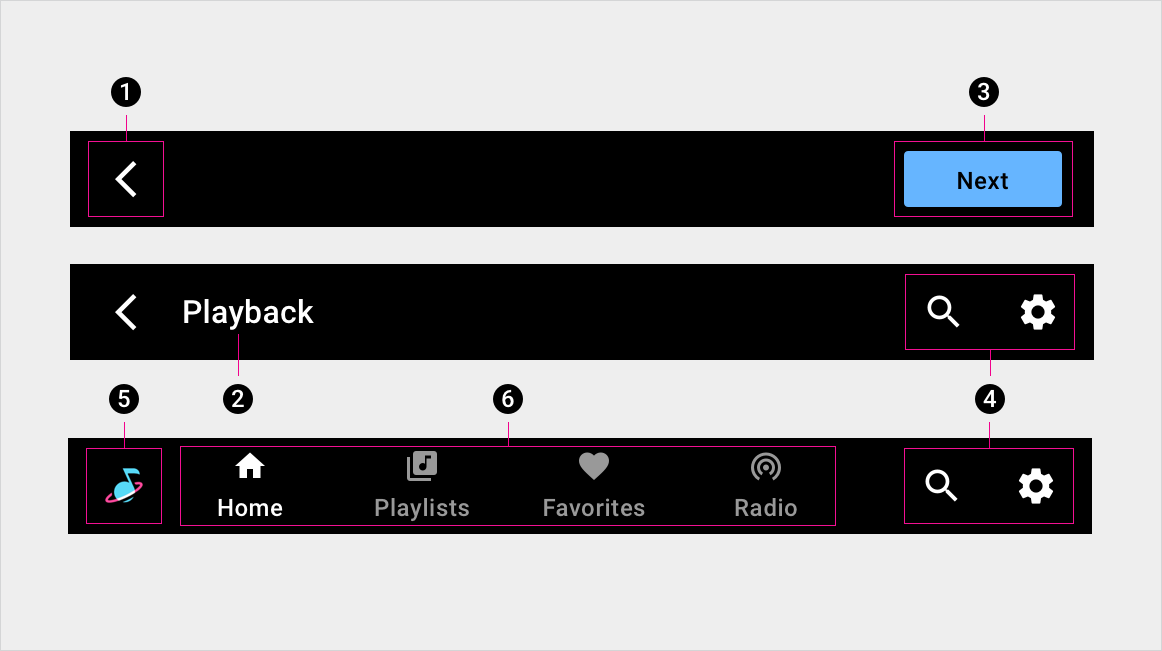
App bar & header | Design for Driving | Google for Developers
Apr 12, 2021 … Anatomy · App header: When configured as an app header, the component contains space for optional text, with minimal use of icons and buttons. – developers.google.com

Design For Header
Design For Header App bar & header | Design for Driving | Google Developers Apr 12 2021 … Note: The app bar & header component is part of the Car UI Library where it is implemented as “toolbar.” To use the app bar & header you must … developers.google.com Best Practices for Website Header Design – drawspaces.com

Logo Design Download For Free
Logo Design Download For Free Logo Maker | Create Free Logos in Minutes | Canva Open Canva · Choose a professional template · Customize your logo design · Get creative with more design features · Download share and build your brand identity. /a /p !– /wp:paragraph — /div !– /wp:column — !– wp:c – drawspaces.com

App For Logo Design
App To Design Logo Logo Maker | Create Free Logos in Minutes | Canva If you’re creating a start-up building a small business or dreaming bigger once you’ve created your Canva logo can help your team can create sleek on-brand … /a /p !– /wp:paragraph — /div !– /wp:column — !– wp:column {width: – drawspaces.com

Header – Clarity Design System
Header … The header is the component at the top of every page of your application. Headers provide a consistent place for branding, navigation, search, and … – clarity.design
Website Header Design in 2022: Examples and Best Practices …
Jun 8, 2022 … Best Practices for Website Header Design · 9. Make the Header Transparent Only When It Makes Sense To · 8. Consider the Header-to-Content Ratio … – elementor.com

Header Design Images – Free Download on Freepik
Find & Download Free Graphic Resources for Header Design. 95000+ Vectors, Stock Photos & PSD files. ✓ Free for commercial use ✓ High Quality Images. – www.freepik.com

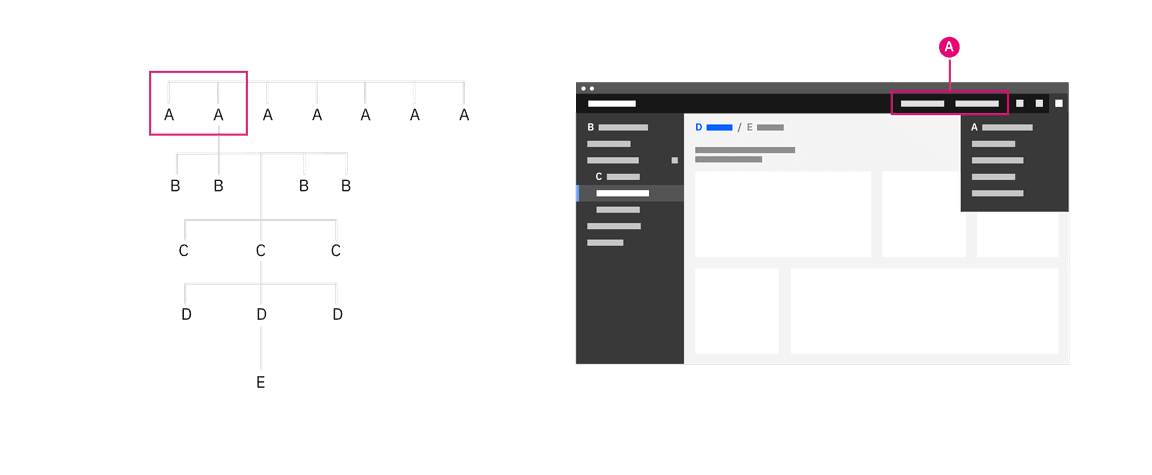
Global header – Carbon Design System
Global. A global navigation is always present in the UI. In this example, the UI shell header is used as a global navigation with two system level links (A) in … – carbondesignsystem.com

Cover Letter Examples For Graphic Design
Cover Letter Examples For Graphic Design When applying for a graphic design position a well-crafted cover letter can make all the difference in setting you apart from other applicants. A cover letter serves as an introduction to your resume and showcases your skills and experiences in a concise yet – drawspaces.com

Cad Design For Jewellery
CAD Design for Jewellery In the ever-evolving world of jewellery design Computer-Aided Design (CAD) has revolutionized the way designers create and visualize their ideas. CAD design for jewellery brings numerous advantages from enhanced precision to faster production times. In this blog post we will – drawspaces.com

Design For Software
Design For Software: Creating Intuitive and User-Friendly Experiences In today’s digital era software plays a critical role in our daily lives from mobile applications to web platforms. To ensure a seamless user experience designers must prioritize the design of software interfaces. Design for softw – drawspaces.com

Landscape Design For Schools
Landscape Design For Schools: Enhancing Educational Spaces with Nature Introduction Creating an engaging and stimulating learning environment is crucial for the holistic development of students. Landscape design for schools provides an excellent opportunity to merge the benefits of nature with educa – drawspaces.com

New Rangoli Design For Diwali
New Rangoli Design For Diwali Latest Diwali Rangoli Designs – Apps on Google Play Jul 26 2019 … Rangoli designs for Diwali festival app will provide simple and easy rangoli designs for home. This andriod free hand rangoli design app … /a /p !– /wp:paragraph — /div !– /wp:column — !– wp:colu – drawspaces.com

Design Templates For Brochures
Brochures are an effective marketing tool that can captivate readers convey your message and leave a lasting impression on potential customers. However creating a brochure from scratch can be a time-consuming and challenging task. That’s where design templates for brochures come to the rescue! In th – drawspaces.com

Design Floor Plan For Free
Design Floor Plan For Free Designing a floor plan is an essential step in creating a functional and aesthetically pleasing space. Whether you are planning to build a new home or renovate an existing one having a well-designed floor plan is crucial. However professional floor plan services can be cos – drawspaces.com

Light Theme Not Working in Layout header component · Issue …
Jun 16, 2020 … ant-design / ant-design Public. Sponsor. Sponsor ant-design/ant-design. Notifications · Fork 42.6k · Star 88.1k · Code · Issues 918 · Pull … – github.com
How To Create a Responsive Header
Learn how to create a responsive header with CSS. Responsive Header. Change the design of the header depending on the screen size. Resize the browser window … – www.w3schools.com
Free, customizable professional email header templates | Canva
Make your emails more inviting and interesting with a stunning email header design from our collection of professional layouts. Customize your chosen design … – www.canva.com

Layout – Ant Design
Component Overview · Layout : The layout wrapper, in which Header Sider Content Footer or Layout itself can be nested, and can be placed in any parent container. – ant.design

Free and customizable header templates
Header templates. Browse our free templates for header designs you can easily customize and share. – www.canva.com
